Lesson 9: Focus Your Homepage
Written by Noah Kagan at OkDork.com
Earlier this week we looked at the top landing pages you should have on your site.
But there is one landing page that EVERYONE has, but almost NO ONE is optimizing.
If you have a website you have this…
…and it is probably your #1 most visited page…
…and you can easily turn it into the #1 source for new emails…
Remember: Always work with what you already have.
As we’ve already seen in the lesson about content upgrades, it’s easiest to optimize and get more emails from highly trafficked pages.
In 2013, I looked at Google Analytics to see where most of OkDork’s traffic was going.
It’s so obvious, right? But I was spending time on content and other strategies that were less effectives.
So where was most of my traffic landing?
Answer: My Homepage
Here’s a look back at the homepage of OkDork, my marketing blog, in January 2013.

Yes, it looks like many other blogs you’ll find. There were articles to read and links to Archives and the About page.
When I made growing my email list my #1 goal, I realized the articles, archives, etc were all distractions. These distractions meant that many readers (even the readers that came back consistently) were NOT doing the #1 thing I wanted them to do: sign up for my emails to get future articles.
So where WAS I asking for emails?
1- At the bottom of email posts
2- Via List Builder
3- In the sidebar
While there is nothing wrong with these methods (you should be using List Builder), they are all very light and passive ways of asking for an email address.
At that time, my overall email conversion rate was around 3%.
With the majority of my traffic going to my homepage I wondered how I could re-focus the reader to make it easier for them to subscribe and enter their email address.
I then took the page where the majority of my traffic landed and made that the starting point for my top priority.
First, let’s look at some example of great homepages that prioritize email addresses:
Facebook

Andrew Chen

Groupon

Notice anything in common?
They all want your email first. (For a great group analysis of the best landing / homepages check out this quora post.)
First, I tried using a plugin called “Interrupt”

(Get the WordPress Interrupt plugin here)
It worked alright, but it was ugly.
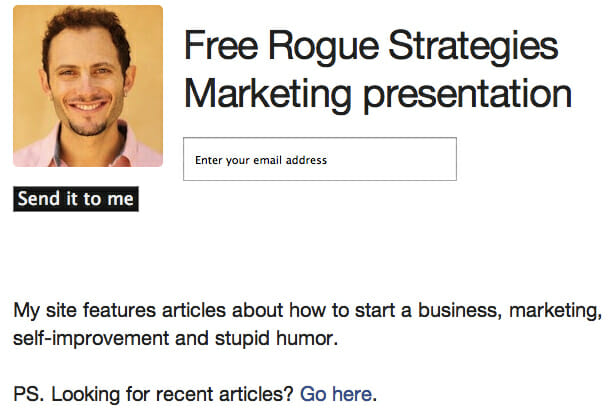
Next, a friend of mine, Donny, created the WordPress plugin so my homepage looked like Andrew Chen’s blog.

The result: Conversion overall came to around 5%. That seems small but it nearly doubled my conversion with a change that took a less than a day.
Now my homepage was the #1 source for new email subscribers. It was beating out my sidebar and the opt-in at the bottom of the blog posts.
Because that small change was so successful I wanted to optimize it and see what would happen if I put more time into it.
For myself, I wanted the page to be as appealing as possible so that if I was landing there I would want to give my email address. 🙂
To do that I did 4 major changes to the homepage:
1- Sexy Design.
Got a designer to make a sexy looking homepage:

2- Copy that Benefits the Reader.
I focused the copy on the benefit to the reader, not the features.
The readers that get the most out of the content on OkDork are entrepreneurs and marketers. Many of them are looking for help, hacks, and new ways to grow their own business or their startups.
Originally, the copy read “I like you,” but I soon realized that was a bit strong for a first time visitor to the blog. They don’t know me or even like me yet.
Remember to be a “Giving Gary” not a “Leeching Larry.”
Instead, I changed the copy to appeal to both new and repeat visitors (while still keeping my personality—I still mention tacos).
3- Added Social Proof.
Next I added quotes from Hiten Shah and Andrew Warner.

Many OkDork visitors already know Hiten and Andrew and respect them greatly. Adding the quotes, increased sign-ups further and gave people reassurance that I wasn’t going to send them spam.
4- Removed the Menu/Header Bar.
While it’s important to have easy to use navigation, the menu/header bar is often the most distracting element on a homepage. Use a tool like Heatmaps to find out where your visitors are actively clicking and more importantly where they are NOT clicking.
Here’s an example. Before I made the change, a ton of people were clicking on the menu:

With my new homepage, visitors couldn’t skip around unless they left their email address or scrolled past the quotes and clicked “Read the Blog”.
Once all of these changes were implemented, email conversions increased to 8% of all site visitors.
Always focus your site, especially your homepage, so that visitors can easily take actions you want them to take.
Lesson 9 Task
- Install Heat Maps to see where people are (or aren’t) clicking on your current homepage
- Add an email sign up box above the fold with “Giving Gary” copy next to it
- Remove the sidebar and menu/header bar from your homepage.
- Add 2 quotes for social proof (from customers, clients, or industry authorities).
Leave a comment on Email1K here with the 2 social proof quotes you’ll use.
Set up SumoMe’s free Heat Maps tool. Heat Maps show you instantly where people are clicking so you can improve your page to get them to do the things you want them to do. If you’re already using SumoMe install it from the Sumo Store (it’s free) OR install SumoMe first.

If you’re like me, you would have Googled a couple of ways to pull of OkDork.com’s homepage.
One of the ways I pulled it off over at JesseHanley.com was to install WordPress twice. I installed the Coming Soon by SeedProd plugin on the first install, jessehanley.com, and then moved my blog over to jessehanley.com/blog. If you have a look, it seemed to get the result I was after 🙂
Hey Jesse, been spending almost all day doing the same. I downloaded the plugin and am all set up with the HTML. Now all I need is to redirect/reinstall wordpress. How did you do it? The way it works for me right now is: When someone enters niklasgoeke.com they will be redirected to niklasgoeke.com/en or niklasgoeke.com/de depending on their browsers language setting. How can I get this to work?
Thanks and btw great look on your landing gate with the fly-in animation! That was an awesome job!
Hi!
I use my clientes opinions in my homepage.
I think is very sweet!
http://mixmarketing.es
Thaks Noah!
Solid work. I’ve done this per your example, I’ll add two more social proof messages today and rework the copy to be more Giving Gary like.
What do you think of a welcome gate that redirects users to a special page like your homepage, thus leaving the homepage intact? Like the LeadPages Welcome Gate set up. It only appears for direct homepage connections, only shows up for new visitors, etc.
Better/worse than your approach?
Personally following your method but curious about the other way.
Any idea on someone who specializes in making this stuff? I’ve “hired’ a few people to do this and despite it being seemingly simple – they’ve all masterfully failed at it.
Joel,
After reading this post I asked my web guy to do a quick redesign of my home page. It isn’t as nice as Noah’s but the results have been impressive.
And it took him about 1-2 hours.
If you’d like to connect him let me know.
my process was simple – I just used Noah’s exact layout and techniques 🙂
Noah Kagan is a cool guy who really wants to help people succeed.
Using SumoMe now. Working on getting a landing page to coincide with the rollout of a newly designed website, to include a landing page. Downloaded the welcome twitter plugin.